طراحی پروتوتایپ
در این مرحله قصد داریم یک نمونه ی اولیه از UI مینی اپ خود با کمک adobe XD طراحی کنیم. در ابتدا نیاز است که با بخش های مختلف adobe XD آشنا شویم. (البته شما می توانید از اپلیکیشن های دیگر نیر برای طراحی پروتوتایپ مینی اپ خود استفاده کنید)
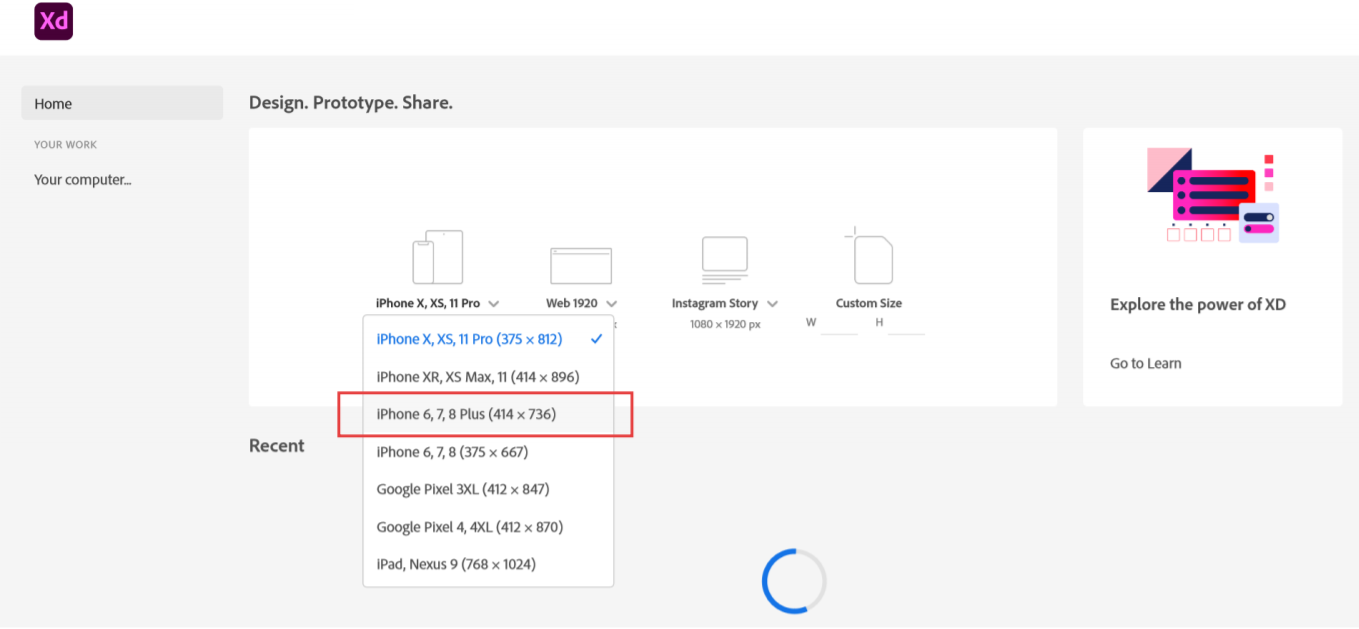
برای شروع کار باید صفحه گوشی را انتخاب نمایید. می توانید صفحه ای با ابعاد iphone 6 plus را انتخاب کنید. (انتخاب مدل گوشی خیلی اهمیتی ندارد و می توانید موارد دیگری را به دلخواه انتخاب نمایید)
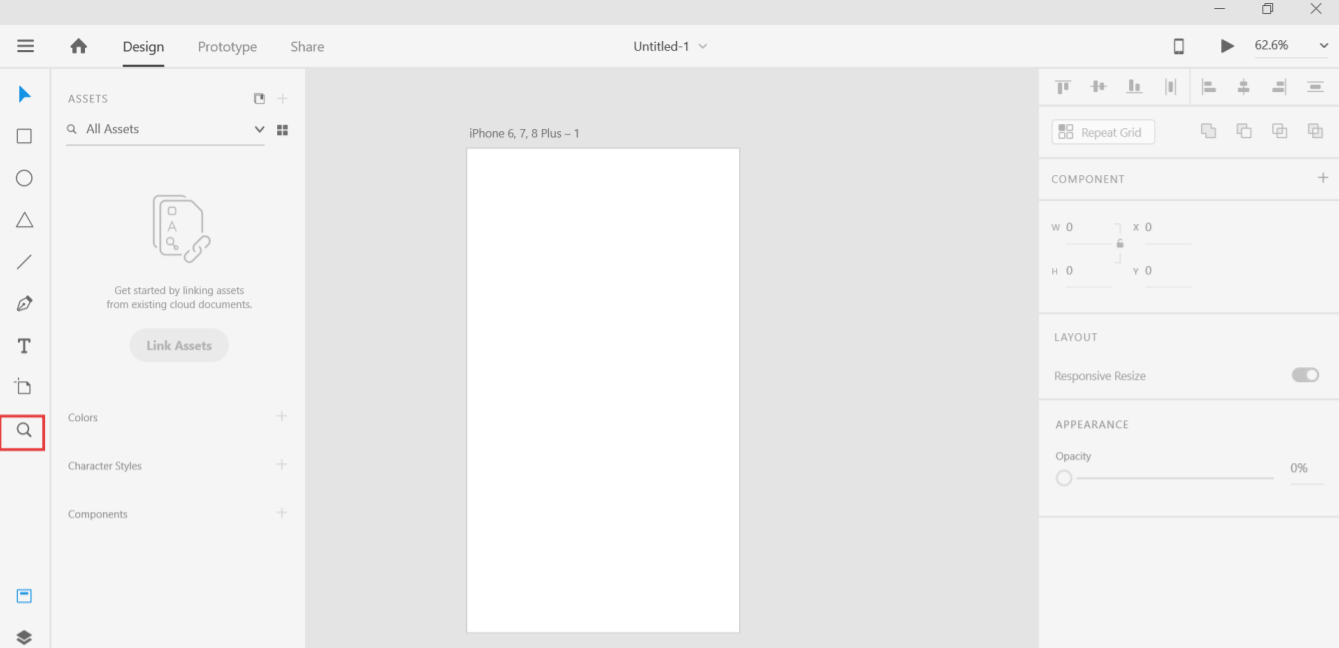
به کمک ctrl و اسکرول موس یا علامت ذره بین می توانید zoom in / out کنید.
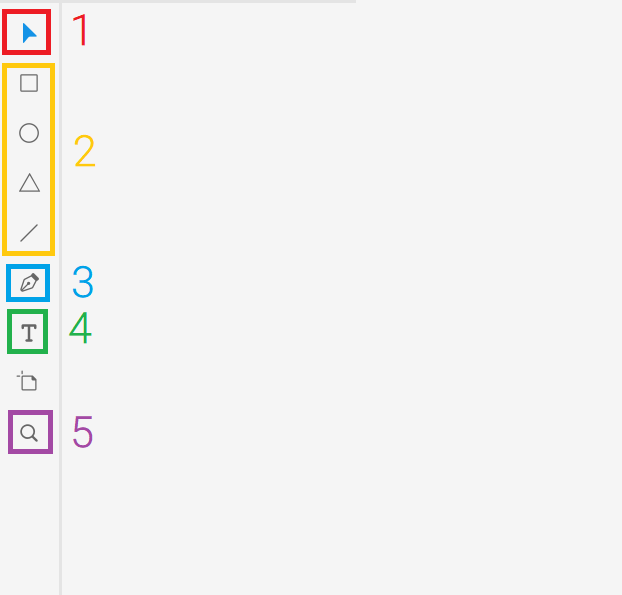
در ادامه به منوی toolbar این نرم افزار و قابلیت های مختلف آن می پردازیم:
- برای select یا به طور کلی کلیک عادی روی صفحه
- ترسیم اشکال مختلف که همان دکمه ها ، فریم ها ، خطوط و غیره در xml هستند
- کشیدن اشکال دلخواه مثل خطوط curve
- اضافه کردن متن بوسیله ی Text box
- به کمک ctrl و اسکرول ماوس یا این دکمه می توانید در صفحه zoom in / out کنید
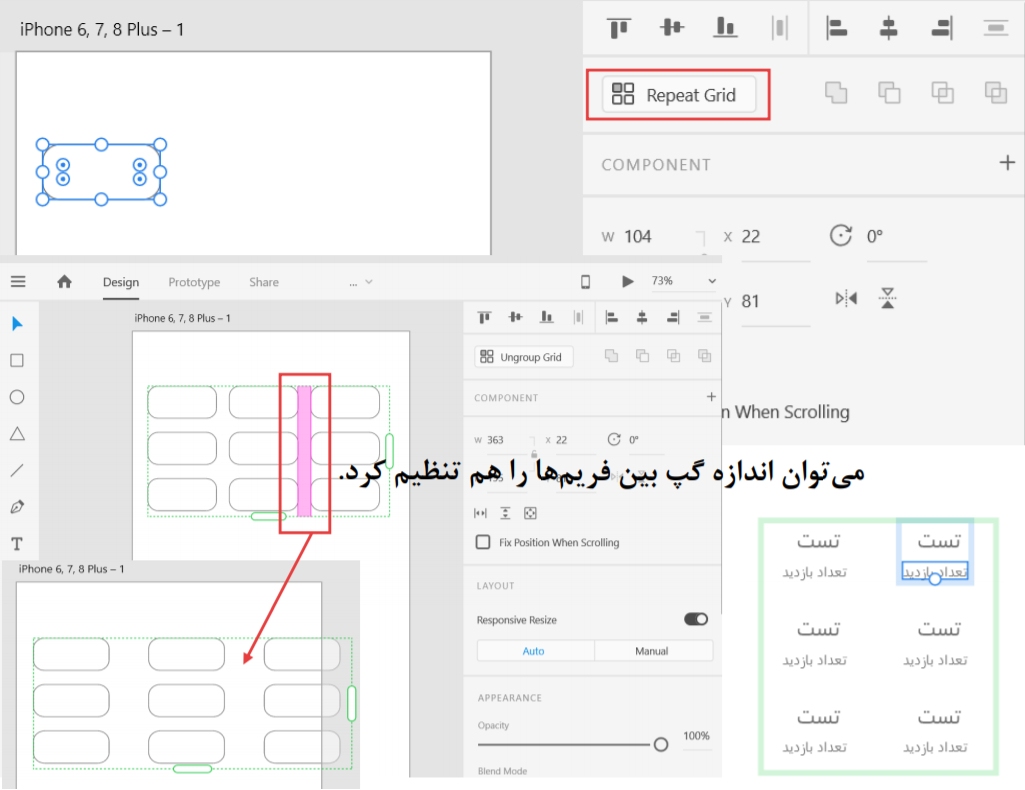
با select کردن فریم کشیده شده یا حتی نوشته ها و انتخاب دکمه Repeat Grid می توان به صورت عمودی و افقی هر تعداد از آن فریم را کپی کرد. (این ویژگی برای طراحی های ما خیلی پرکاربرد است)
همچنین چندین فریم یا نوشته را می توان با هم select کرده و از Repeat Grid برای همگی استفاده کرد.
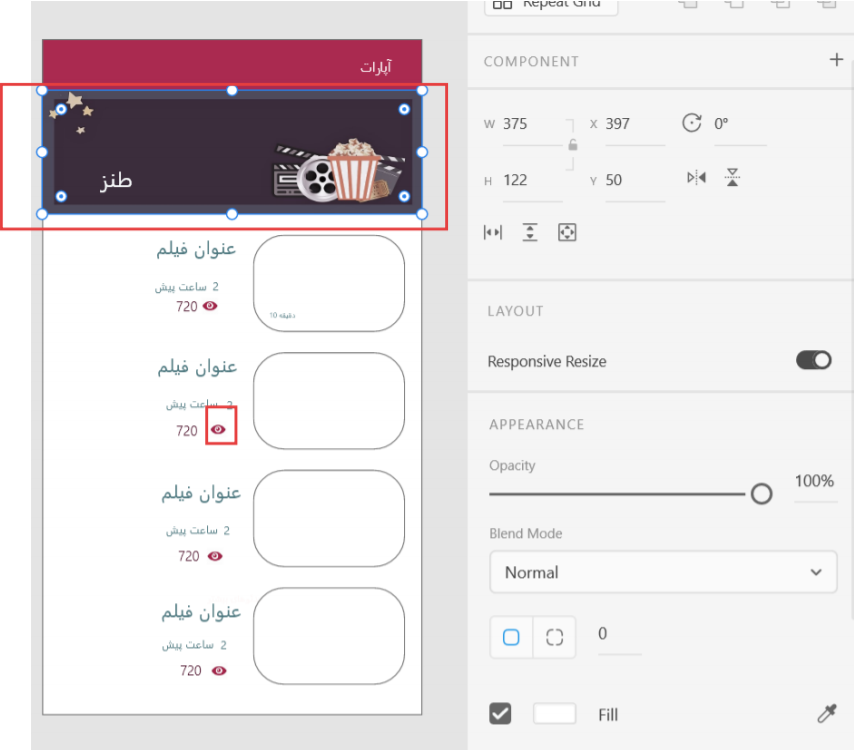
تصاویر، icon ها و لوگوهای مدنظر خود را می توان با drag & drop در صفحه قرار بدهید و اندازه ی آن ها را نیز تنظیم کنید.
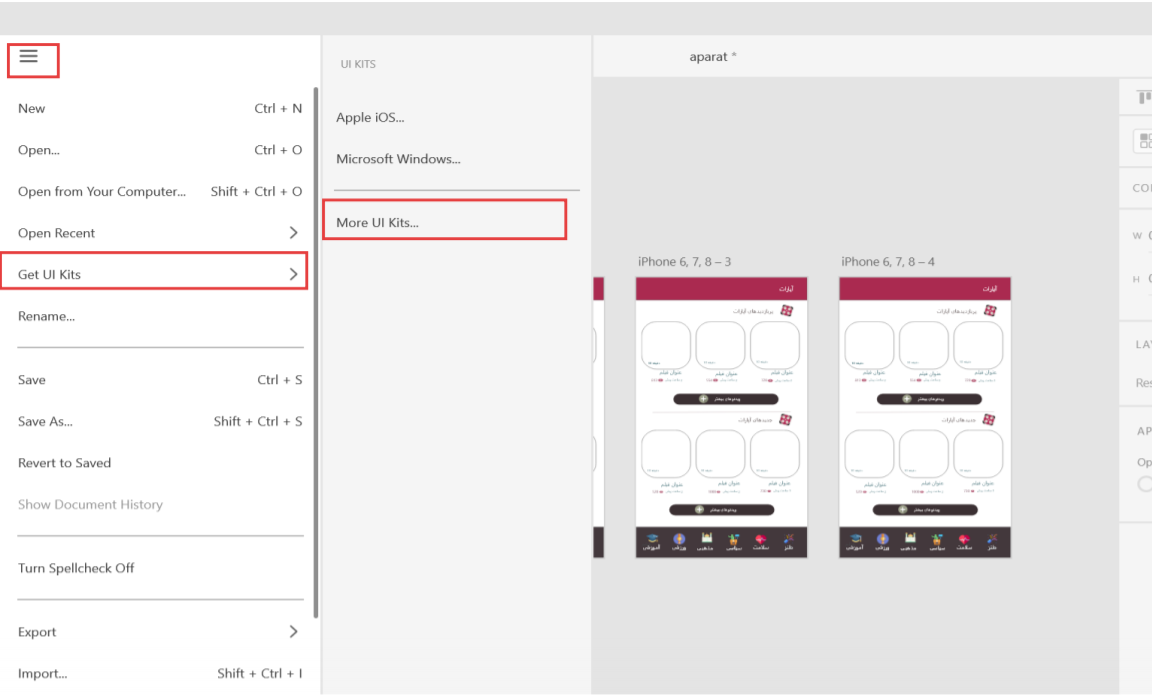
می توانید از کیت لوگوهای آماده متریال هم استفاده کنید. مطابق با تصویر با انتخاب گزینه ی More UI صفحه دانلود باز شده و می توانید بسته ی UI مورد نظر خود را دانلود کیند ، سپس آن را unzip کرده و فایل xd را باز کنید.
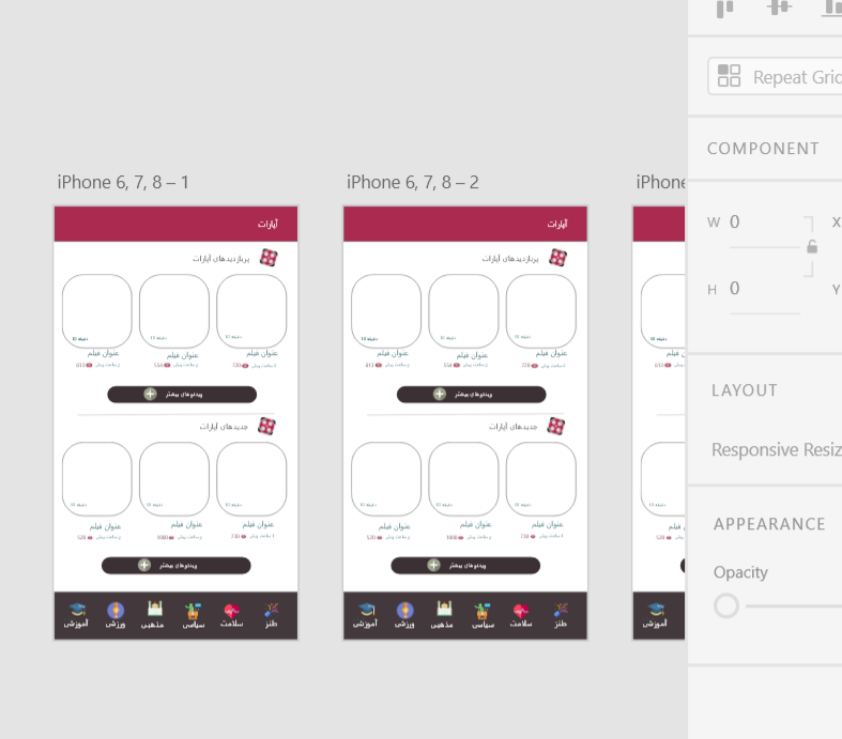
برای جابه جایی صفحات طراحی شده یا کپی کردن آن ها، باید کلید ctrl را گرفته و روی بک گراند کلیک کنید.
در صورت نیاز صفحه را جا به جا کنید (ctrl را رها نکنید) یا اینکه copy و paste کنید.









No Comments