TextInput
ورودی متن برای کاربر ایجاد میکند.
خواص این المان تمام خواص المان text را در برگرفته است.
و علاوه بر آن خواص زیر را نیز داراست :
↵ Hint :
مقدار این المان تا زمانی که متنی داخل textInput وارد نشده است نمایش داده میشود و معمولا برای راهنمایی کاربر استفاده می شود.
↵ HintColor :
رنگ hint را مشخص میکند.
↵ Inputtype :
مقدار ورودی کاربر را محدود میکند. می تواند مقادیر number برای عدد، password برای رمز و phone برای شماره تلفن داشته باشد. این مقدار فقط نوع کیبرد دستگاه را مشخص میکند و کاربر میتواند با استفاده از کیبرد خارجی مقادیر دیگری نیز وارد کند برای چک کردن این مقادیر از خاصیت validation استفاده کنید.
مقادیر number و number_signed و number_decimal و number_decimal_signed و password و number_password و phone و none را میتواند بگیرد.
↵ Multiline :
در صورت true بودن به کاربر اجازه میدهد بیش از یک خط اطلاعات وارد کند و در غیر این صورت به صورت تک خطی نمایش داده می شود.
↵ Validation :
مقدار وارد شده توسط کاربر را با یک regex که به عنوان مقدار داخل این خاصیت قرار می دهید مقایسه میکند و در صورت مقایرت به کاربر پیام خطا نشان میدهد.
مقادیر phone_number و number و email و required را میگیرد.
↵ onChange :
پس از هر بار تغییر در مقدار المان صدا میشود و مقدار آن میتواند اکشن باشد.
↵ onInvalid :
پس از هر بار که مقدار ورودی نامعتبر باشد صدا میشود و مقدار آن میتواند اکشن باشد.
↵ Enabled :
قابل انتخاب بودن المان را مشخص میکند.
↵ Request :
مقداری را دریافت میکند که میتوان در بخش های دیگر از آن استفاده کرد.مانند کد ملی.
↵ maxlength:
حداکثر طول ورودی را مشخص میکند.
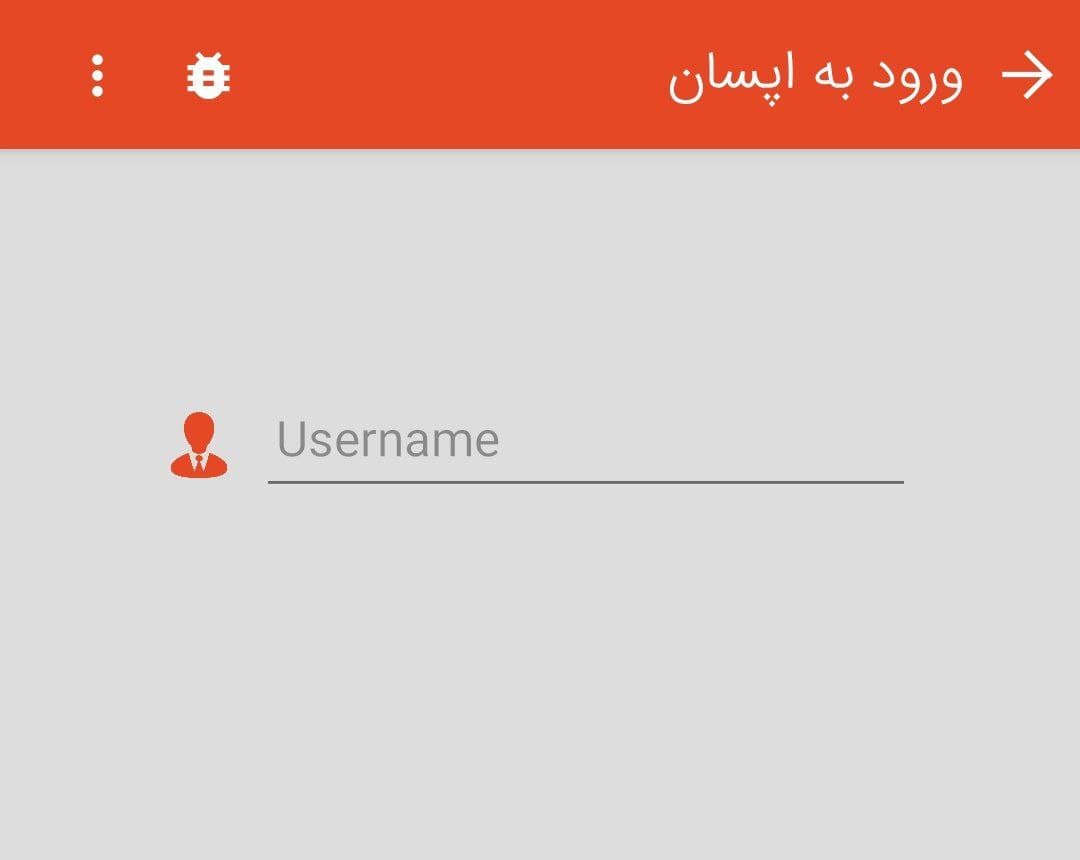
در ادامه یک نمونه از textinput را مشاهده می کنید:
<page title="ورود به اپسان" background="#DDDDDD" toolbarColor="#E64724" width="match_parent" height="match_parent">
<frame layout="linear_vertical" margin_top="100" height="770" width="match_parent">
<frame layout="linear_horizontal" width="wrap_content" gravity = "center" margin_top="-400">
<image src="http://162.55.105.137:8080/api/public/dl/DG6B6onI" width="25" height="25"></image>
<textInput id="username" text="" textColor="#000000" hint="Username" width="250"></textInput>
</frame>
</page>
اجرای کد فوق به صورت زیر است :


No Comments