Footer
این المان در قسمت پایین صفحه قرار می گیرد و می توان المان های دیگر مثل text یا button را به آن اضافه کرد سپس بوسیله ی onClick المان های موجود می توان کاربر را به بخش های مورد نظر هدایت کرد
خواص این المان :
↵ Toback :
نشان میدهد این المان پشت دیگر layout ها render میشود.
↵ WeightSum :
این پارامتر مجموع وزن المان های داخل footer را مشخص میکند.
↵ EvenWeight :
این ویژگی به این معناست که وزن همه المان های داخل footer یکسان است.
در ادامه نمونه کدی از استفاده footer با 3 بخش نظرسنجی ، خانه و پروفایل را مشاهده می کنیم :
<page title="اپسان" background="#DDDDDD" toolbarColor="#E64724" width="match_parent" height="match_parent" >
<footer background="#E64724">
<frame layout="linear_vertical" background="#E64724" height="50">
<frame layout="linear_horizontal" gravity="center"> <frame layout="linear_vertical" background="#E64724" onclick="" gravity="center">
<image src="https://s2.uupload.ir/files/round_account_circle_white_24dp_fhxf.png"
borderCornerRadius="0" width="24" height="24" gravity="right" />
<text textsize="12" gravity="center" textcolor="white">پروفایل</text>
</frame>
<frame layout="linear_vertical" background="#E64724" gravity="center">
<image src="https://s2.uupload.ir/files/round_poll_white_24dp_ysj.png"
borderCornerRadius="0" width="24" height="24" gravity="right" />
<text textsize="12" gravity="center" textcolor="white">نظرسنجی</text>
</frame>
<frame layout="linear_vertical" background="#E64724" gravity="center">
<image src="https://s2.uupload.ir/files/round_home_white_24dp_rq7x.png"
borderCornerRadius="0" width="24" height="24" gravity="right"/>
<text textsize="12" gravity="center" textcolor="white">خانه</text>
</frame>
</frame>
</frame>
</footer>
</page>
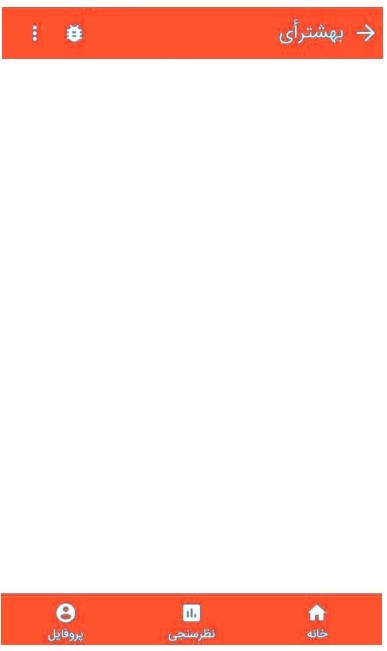
و نتیجه ی اجرای کد فوق به شکل زیر است :


No Comments