AutoCompleteTextInput
این المان مشابه با المان textInput است با این تفاوت که شما می توانید لیستی از پیشنهادات یا suggestion وارد کنید و در هنگام نوشتن حروفی از آن کلمه ، آن کلمه به کاربر پیشنهاد شود. متن پیشنهادی به صورت آرایه در اتریبیوت suggestion قرار میگیرد.
↵ OnSuggestionSelected :
زمانی که یکی از گزینه ها انتخاب شود صدا زده میشود.
↵ Threshold :
تعداد حروفی را که نیاز است وارد شود تا کلمات پیشنهادی نمایش داده شود را مشخص میکند.
↵ value:
مقدار متن داخل textinput را نگه میدارد.
↵ rightIcon:
امکان نمایش آیکون در سمت راست textinput را فراهم میکند.
↵ leftIcon:
امکان نمایش آیکون در سمت چپ textinput را فراهم میکند.
↵ suggestion :
گزینه های پیشنهادی را نشان میدهد. میتوان به دو صورت پیاده کرد.
<page title="اپسان" background="#DDDDDD" toolbarColor="#E64724" width="match_parent" height="match_parent" >
<frame margin="center" width="wrap_content" height="770">
<autocompletetextinput id="in">
<suggestion text="tehran" value="tehran"/>
<suggestion text="karaj" value="karaj"/>
</autocompletetextinput>
</frame>
</page>یا
<page title="اپسان" background="#DDDDDD" toolbarColor="#E64724" width="match_parent" height="match_parent" >
<frame margin="center" width="wrap_content" height="770">
<autocompletetextinput
id="in" suggestions="["tehran","karaj","tabriz"]">
</autocompletetextinput>
</frame>
</page>آرایه شما باید escape شده باشد مثلا آرایه [ "a" , "b" , "c" ] به صورت زیر باید نوشته شود:
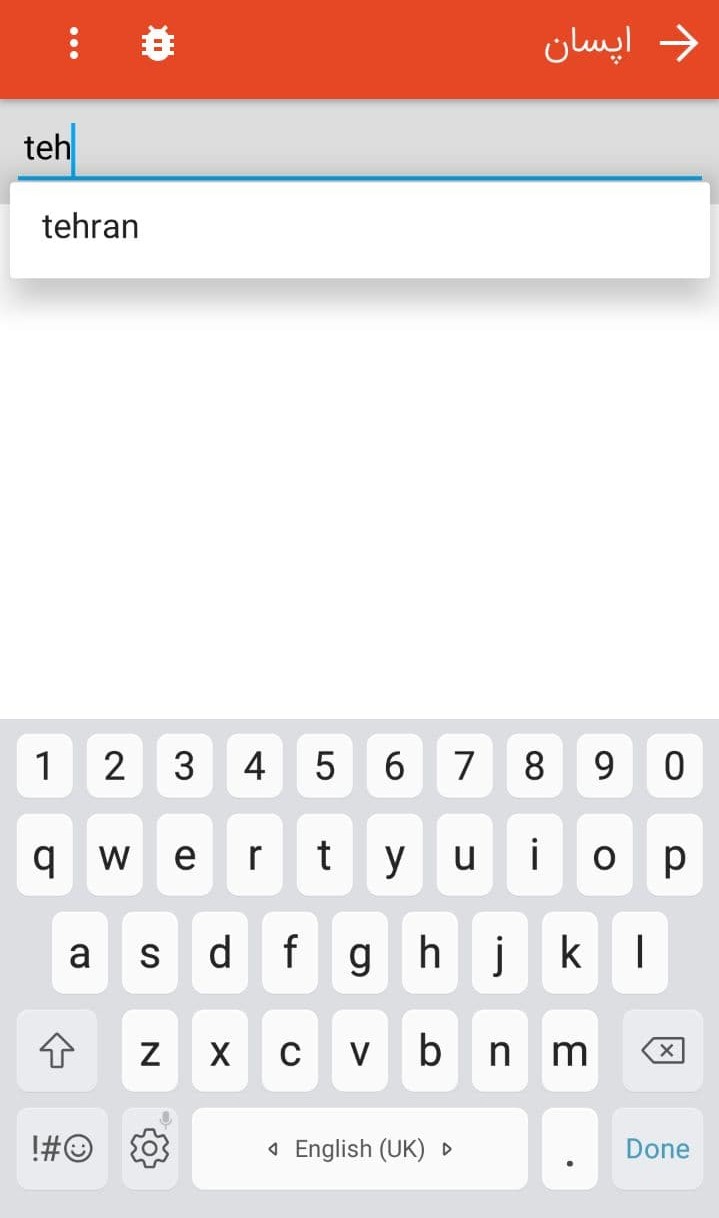
["a","b","c"]اجرای کد فوق به شکل زیر است :


No Comments