Checkbox
این المان فرزند یک گزینه قابل انتخاب را به صورت متن و مربعی در کنار آن نمایش می دهد و مقدار آن به صورت boolean قابل دریافت است.
خواص این المان :
↵ Text :
میتوانید به جای این تگ متن مورد نظر خود را به عنوان فرزند داخل تگ شروع و پایان این المان برای نمایش بنویسید.
↵ Disabled :
قابل تغییر بودن المان را مشخص میکند اگر true باشد غیر قابل تغییر و اگر false باشد قابل تغییر است.
↵ Checked :
این متغیر دو مقدار true یا false را می پذیرد و در صورتی که مقدار آن true باشد به صورت پیش فرض چک شده نمایش داده میشود.
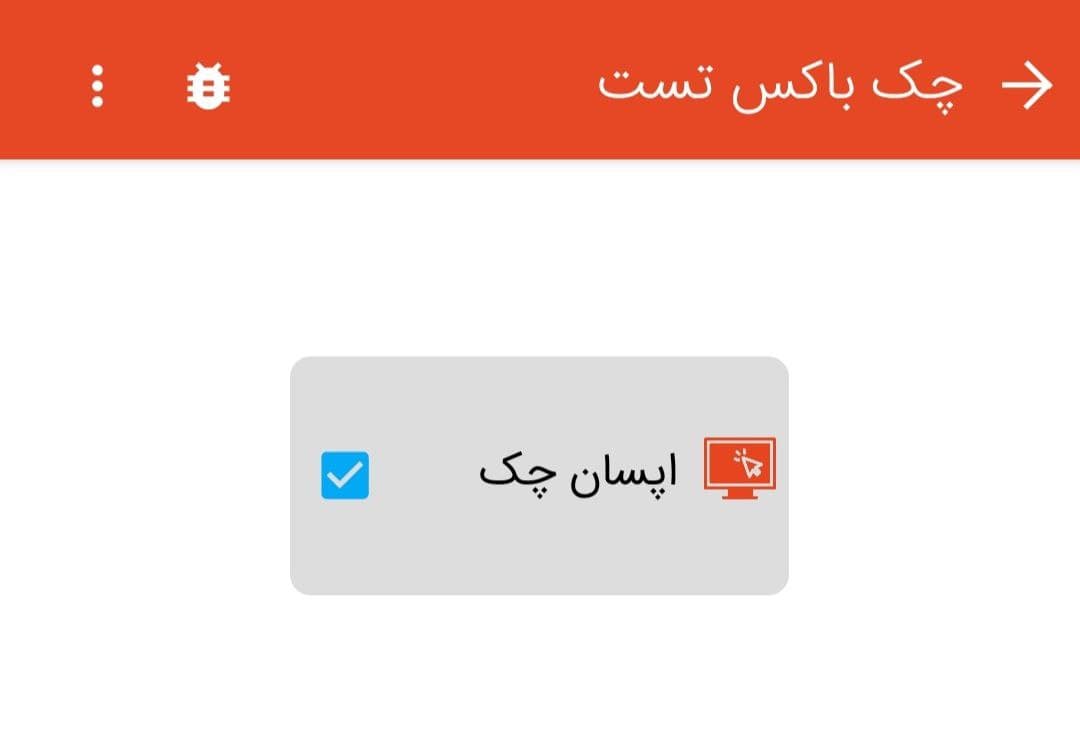
در ادامه یک نمونه کد از checkbox را مشاهده می کنید:
<page title="چک باکس تست" background="#FFFFFF" toolbarColor="#E64724" width="match_parent" height="match_parent" scrollable="true">
<frame layout = "" layout="linear_vertical" width="200" >
<frame width="match_parent" height="wrap_content"gravity="center" background="#DDD" borderCornerRadius="3" margin_top="70">
<checkbox text="اپسان چک" id="onlineCheckBox" checked="true" color = "#E64724" width="180" height="70"></checkbox>
<image src ="https://i.ibb.co/9Hwn6TW/monitor.png" width="65" height="65" margin_top="21"></image>
</frame>
</page>
نتیجه اجرای کد به صورت زیر نمایش داده می شود :


No Comments