Card
به کمک این المان شما می توانید یک محدوده ی مستطیلی مشخص برای خود ایجاد کرده و المان های دیگر را در آن قرار دهید. مزیت استفاده از card قابلیت مرتب کردن المان ها و دسته بندی آنها در یک کادر است. استفاده از این المان اهمیت بالایی دارد زیرا در جدیدترین نسخه های اندروید از این المان استفاده می شود.
این المان موارد زیر را داراست:
↵ Onclick :
در صورت کلیک شدن المان صدا میشود و مقدار آن یک اکشن می باشد.
↵ Size :
سایز المان را مشخص میکند.
در ادامه نمونه کدی از استفاده Card مشاهده می کنیم :
<page title="اپسان" background="#DDDDDD" toolbarColor="#E64724" width="match_parent" height="match_parent" >
<card height="wrap_content" width="wrap_content" margin="50" gravity="center">
<text textcolor="E64724" textsize="20" gravity="center_right">به اپسان خوش آمدید</text>
<button textcolor="#FFDDCE" background="#E64724" borderCornerRadius="10" width="250">خروج</button>
</card>
</page>
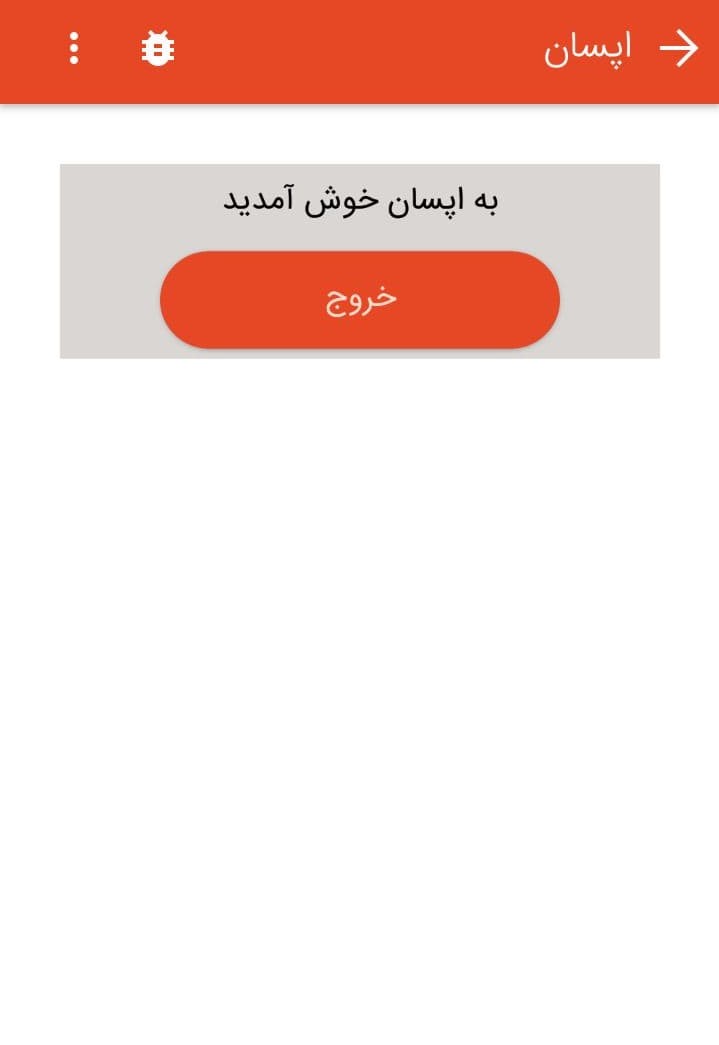
و نتیجه ی اجرای کد فوق به شکل زیر است :


No Comments