SimpleDialog
این المان به طور کلی مشابه با المان dialog است با این تفاوت که از آن المان ساده تر است ، یعنی المان دیگری درون آن قرار نمیگیرد و فقط قابلیت نمایش متن و عنوان را دارد. برای فراخوانی این المان نیاز است در یک المان دیگر در بخش onClick عبارت "dialog/id" را قرار دهید که مقدار id باید با مقدار مشخص شده ی شما (مانند مثال زیر) جایگزین شود.
خواص این المان :
↵ Onclick :
در صورت کلیک شدن المان صدا میشود و مقدار آن یک اکشن می باشد.
در ادامه یک نمونه از کد simpleDialog را مشاهده کنید:
<page title="اپسان" background="#FFFFFF" toolbarColor="#E64724" width="match_parent" height="match_parent">
<frame width="match_parent" layout="linear_vertical" height="match_parent" background="#FFF" >
<button textcolor="#FFDDCE" background="#E64724" borderCornerRadius="10"
width="250" onClick="dialog/smpdg">تست دیالوگ</button>
</frame>
</page><simpledialog title="dialog" text="This is a message" id="smpdg"> </simpledialog>
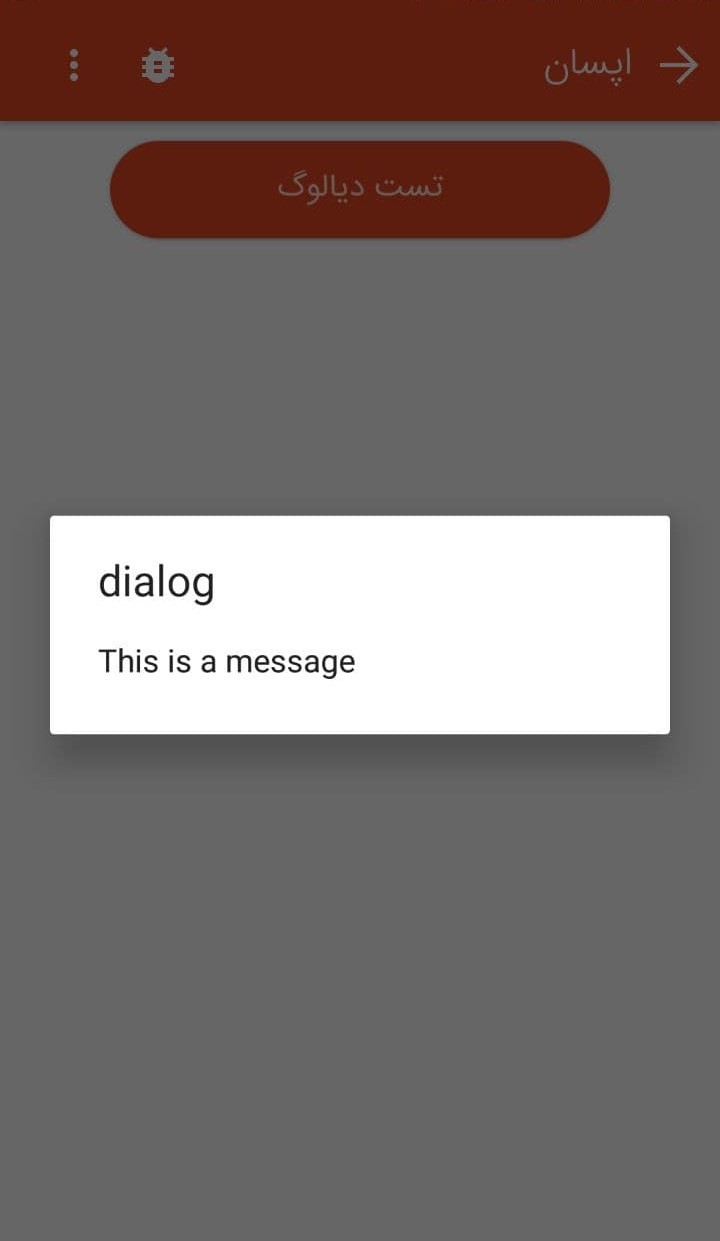
و در نتیجه کد فوق به صورت زیر اجرا میشود :


No Comments