BottomSheetDialog
این المان به طور کلی مشابه با المان dialog است با این تفاوت که این دیالوگ در قسمت پایین صفحه نمایش داده می شود و مشابه با المان dialog المان های دیگر را داخل خود می پذیرد. توصیه می شود که از این دیالوگ به جای دیالوگ ساده استفاده شود زیرا از لحاظ طراحی در آخرین نسخه های اندروید از این دیالوگ استفاده شده است و باعث افزایش زیابیی بصری می شود.
برای فراخوانی این المان نیاز است در یک المان دیگر در بخش onClick عبارت "dialog/id" را قرار دهید که مقدار id باید با مقدار مشخص شده ی شما (مانند مثال زیر) جایگزین شود.
خواص این المان :
↵ Cancelable :
قابل cancle بودن دایالوگ را مشخص میکند.
↵ dialogborderradius:
ویژگی border-radius گوشه های دیالوگ را تعیین میکند.
↵ hideverticalscrollbar:
اسکرول بار را پنهان میکند و مقادیر true, false میگیرد.
↵ title:
به کمک این اتریبیوت میتوان title المان را مشخص کرد.
↵ windowsoftinputmode:
نحوه نمایش المانهای داخل دیالوگ و خود دیالوگ زمانی که کیبرد باز میشود را مشخص میکند.
↵ dialogborderradius:
مقدار radius دیالوگ مشخص میکند.
↵ dialogbackground:
رنگ background را مشخص میکند.
در ادامه یک نمونه از کد dialog را مشاهده کنید:
<page title="اپسان" background="#FFFFFF" toolbarColor="#E64724" width="match_parent" height="match_parent">
<frame width="match_parent" layout="linear_vertical" height="match_parent" background="#FFF" >
<button textcolor="#FFDDCE" background="#E64724" borderCornerRadius="10"
width="250" onClick="dialog/btmdg">تست دیالوگ</button>
</frame>
</page><bottomsheetdialog id="btmdg"> <frame layout="linear_vertical" width="75" height="75" gravity="center"> <image src="http://162.55.105.137:8080/api/public/dl/IPI8gq4o" width="match_parent" selfgravity="center"></image> </frame> <frame layout="linear_vertical"> <text renderas="html" textcolor="#E64724" text="<b>به اپسان خوش آمدید<\b>" textsize="18" textalignment="center"></text> </frame> <button text="تایید" borderCornerRadius="3" background="#E64724" onClick="app/closedialog"></button> </bottomsheetdialog>
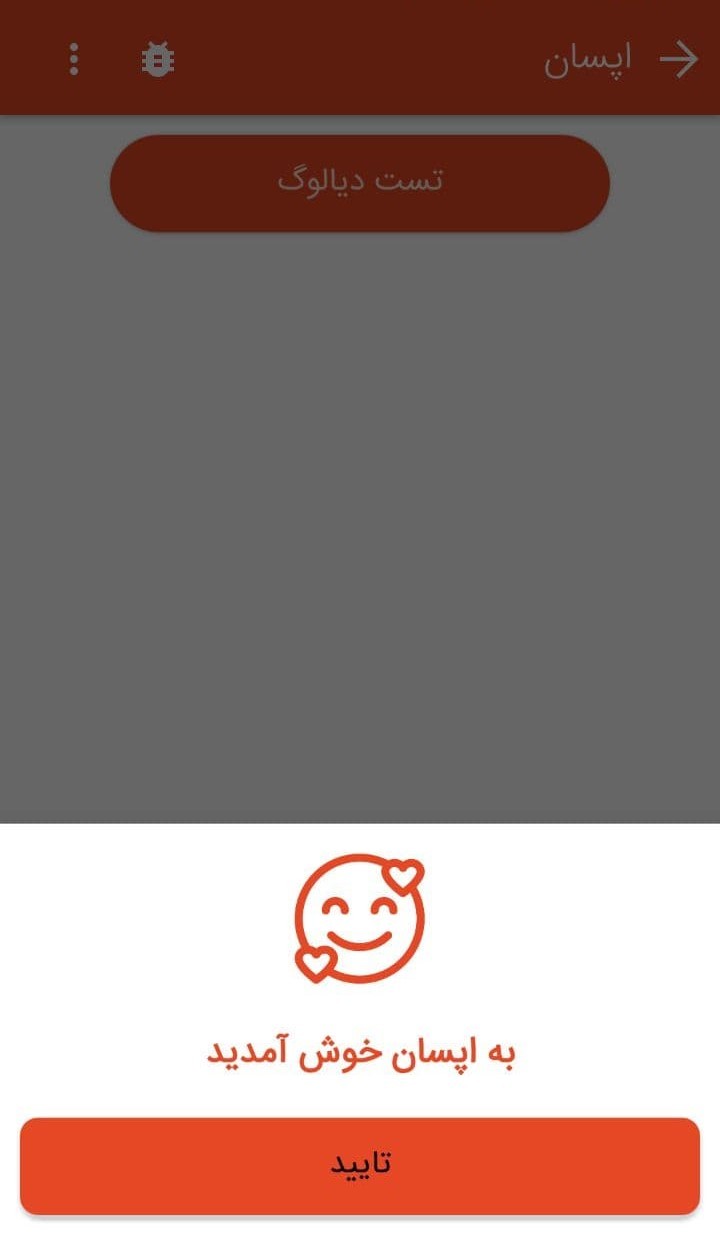
و در نتیجه کد فوق به صورت زیر اجرا میشود :


No Comments