Text
این المان از نوع فرزند و برای نمایش متن استفاده میشود.
خواص این المان :
↵ Text :
میتوانید به جای این تگ متن مورد نظر خود را به عنوان فرزند داخل تگ شروع و پایان این المان برای نمایش بنویسید.
↵ TextStyle :
استایل متن را مشخص میکند و مقادیر bold ، italic ، bold_italic و normal را میپذیرد.
↵ AllCaps :
حروف متن را بزرگ میکند.
↵ TextIsSelectable :
متن را قابل انتخاب میکند.
↵ Ellipsize :
متن را برای قابل نمایش بودن در صفحه کوتاه میکند.
↵ MaxLines :
بیشترین تعداد خط برای متن را مشخص میکند.
↵ textColor :
رنگ متن مورد نظر را مشخص میکند.
↵ textSize :
اندازه متن مورد نظر را مشخص میکند.
↵ Textalignment :
جهت متن مورد نظر را مشخص میکند و میتواند مقادیر right برای راست، left برای چپ و center برای وسط را داشته یاشد. مقدار پیشفرض center است.
↵ Renderas :
برای شکل دهی به متن (formatting) میتوانید از تگ های html یا markDown استفاده کنید که برای این کار به ترتیب مقادیر html یا markdown استفاده می شود. برای غیر فعال سازی از text استفاده کنید. مقدار پیشفرض نیز text میباشد.
↵ font :
با وارد کردن لینک فونت .ttf میتوانید از فونت مورد نظر خودتان برای متن استفاده کنید.
↵ justificationMode:
.استفاده میشود justificationMode="inter_word" کردن متن از دستور justify برای
در ادامه یک نمونه از کد text را مشاهده می کنید:
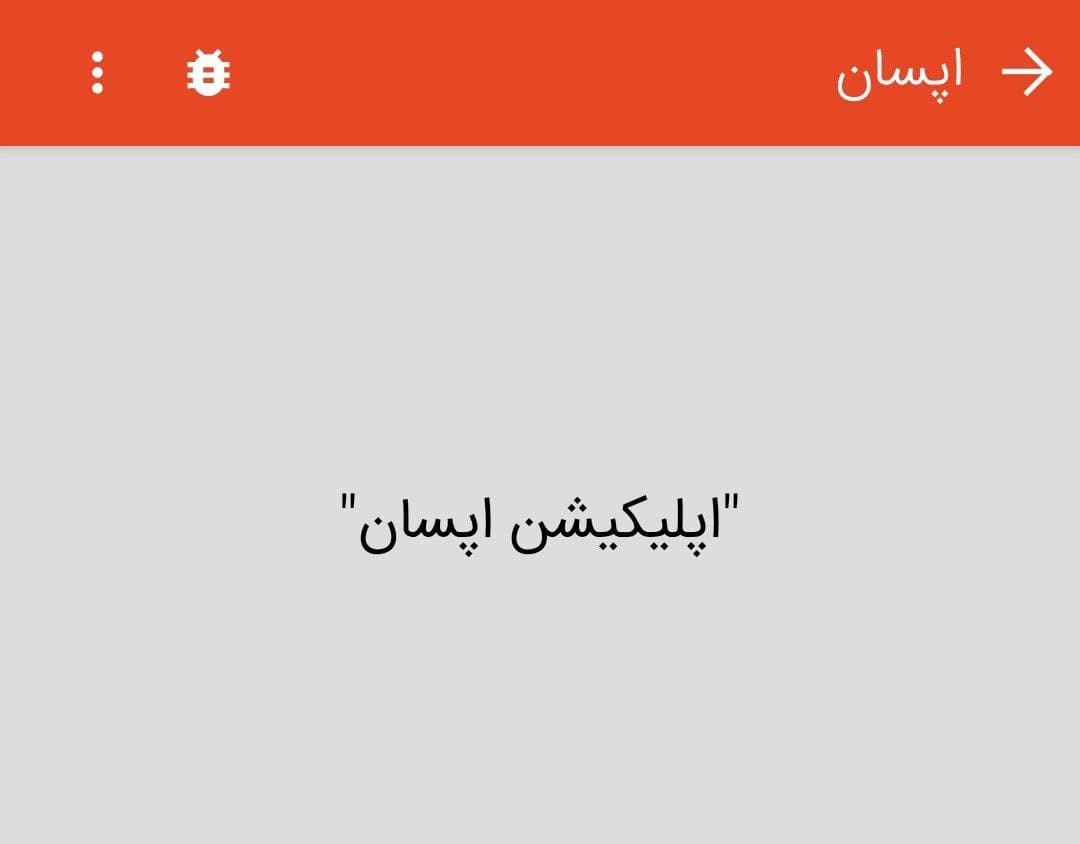
<page title="اپسان" background="#DDDDDD" toolbarColor="#E64724" width="match_parent" height="match_parent" >
<frame margin="center" width="wrap_content" height="770">
<text textcolor="E64724" textsize="20" margin_bottom="250" >"اپلیکیشن اپسان"</text>
</frame>
</page>
نتیجه اجرای کد فوق به صورت زیر است :


No Comments