Snackbar
به کمک این المان شما می توانید یک snackbar را در اپلیکیشن خود نمایش دهید.
این المان شامل موارد زیر است:
-
Text :
متن توضیحات snackbar را مشخص میکند.
-
Duration :
مدت زمان نمایش snackbar را مشخص می کند و سه مقدار long ، short و indefinite را می گیرد.
-
Location :
محل قرار گیری اسنک بار را تعیین می کند و دو مقدار top و bottom را می گیرد.
-
BackgroundColor :
تیتر رنگ پس زمینه snackbar را مشخص میکند
-
TextColor :
رنگ متن توضیحات متن snackbar را مشخص میکند.
-
Reverse :
جهت چینش اجزا را مشخص میکند.
-
OnAction :
اکشنی که این snackbar اجرا میکند را مشخص میکند.
-
Action :
متن اکشنی که این snackbar اجرا میکند را مشخص میکند.
در ادامه یک نمونه از کد snackbar را مشاهده می کنید:
<page title="اپسان" background="#FFFFFF" toolbarColor="#E64724" width="match_parent" height="match_parent">
<frame width="match_parent" layout="linear_vertical" height="match_parent" background="#FFF" >
<button textcolor="#FFDDCE" background="#E64724" borderCornerRadius="10" width="250" onClick="snackbar/welcomeSnackbar" margin_top="100">تست اسنک بار</button>
<snackbar text="به سرویس اپسان خوش آمدید" duration="long" location="bottom" textColor="FF5733" id="welcomeSnackbar">
</snackbar>
</frame>
</page>
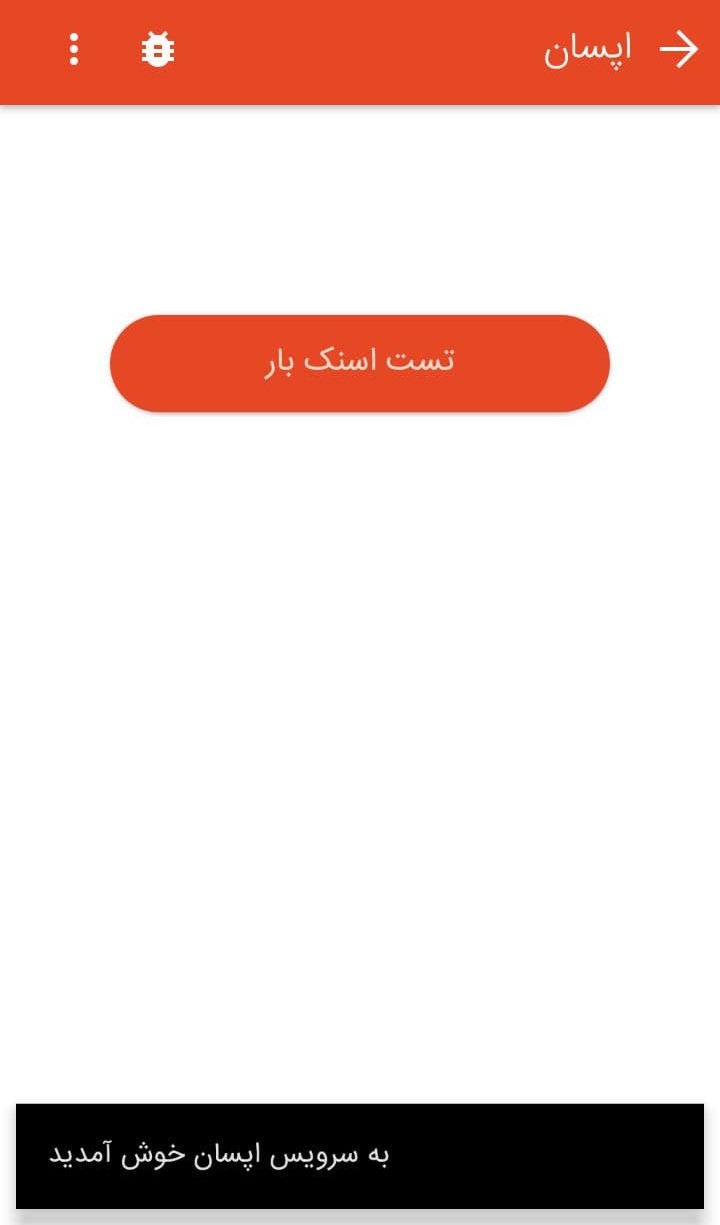
و نتیجه ی اجرای کد فوق به شکل زیر است :


No Comments