Frame
این المان برای نظم دادن به المان های دیگر کاربرد دارد ، به طوریکه المان های دیگر می توانند در این المان قرار گرفته و سپس اعمالی مثل margin را برای همه ی المان های داخل frame در نظر بگیریم.
خواص این المان :
↵ Layout :
چیدمان اجزای درون frame را مشخص میکند و مقادیر linear_horizontal ، linear_vertical ، relative ، frame و flow را میپذیرد.
↵ WeightSum :
اگر در حالت linear باشد این پارامتر مجموع وزن المان های داخل frame را مشخص میکند.
↵ EvenWeight :
این ویژگی به این معناست که وزن همه المان های داخل frame وزن یکسان دارند.
↵ Reverse :
جهت چینش اجزا را مشخص میکند.
↵ OnScroll :
در صورت scroll شدن صدا زده میشود و مقدار آن یک اکشن میباشد.
↵ OnScrolledToEnd :
در صورت scroll شدن تا انتهای frame صدا زده میشود و مقدار آن یک اکشن میباشد.
↵ OnScrolledToStart :
در صورت scroll شدن تا ابتدای frame صدا زده میشود و مقدار آن یک اکشن میباشد.
↵ hidehorizontalscrollbar :
اسکرول افقی را پنهان میکند. مقادیر: true , false.
↵ hideverticalscrollbar :
اسکرول عمودی را پنهان میکند. مقادیر: true , false.
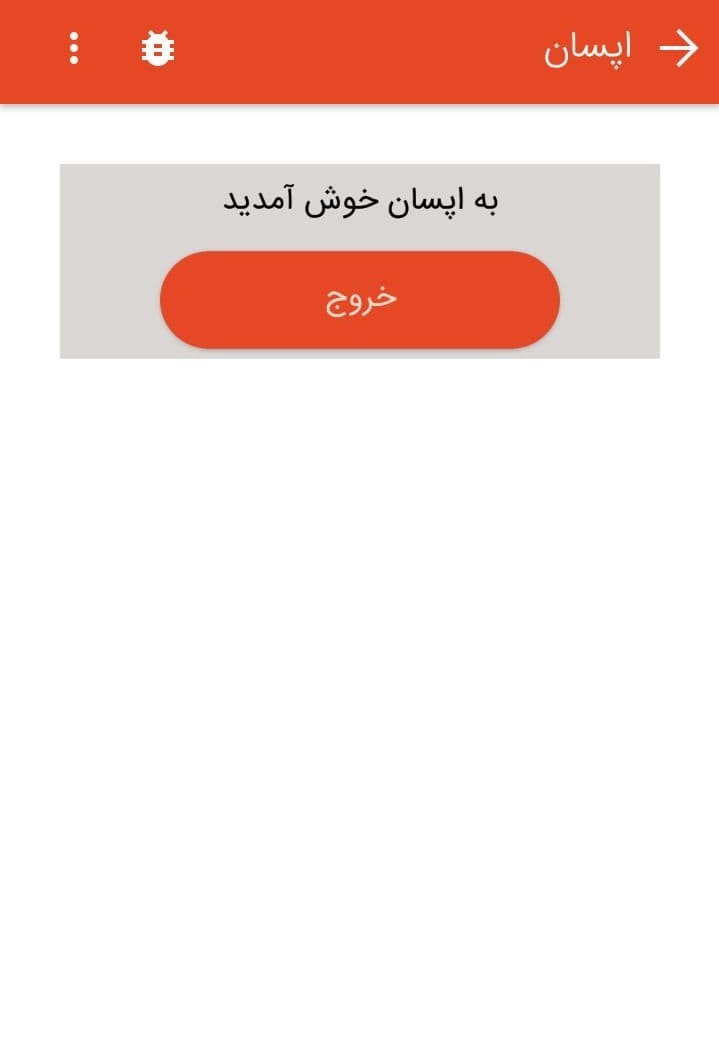
در ادامه یک نمونه از کد frame را مشاهده کنید:
<page title="اپسان" background="#FFFFFF" toolbarColor="#E64724" width="match_parent" height="match_parent">
<frame width="match_parent" layout="linear_vertical" height="match_parent" background="#D9D6D4" margin="30">
<text gravity="center">به اپسان خوش آمدید</text>
<button textcolor="#FFDDCE" background="#E64724" borderCornerRadius="10" width="200" >خروج</button>
</frame>
</page>
و نتیجه ی اجرای کد فوق به شکل زیر است :


No Comments