Divider
المان فرزندی که یک خط راست برای جدا سازی میکشد.
خواص این المان :
↵ Color :
رنگ پس زمینه المان را مشخص میکند. مقدار این خاصیت یک کد رنگ HTML است.
↵ Size :
ضخامت خط را مشخص میکند و واحد آن dpi میباشد.
↵ Orientation :
عمودی یا افقی بودن خط را مشخص میکند که مقدار horizontal برای افقی و vertical برای عمودی استفاده می شود.
کد زیر مثالی از Divider است :
<page title="اپسان" background="#DDDDDD" toolbarColor="#E64724" width="match_parent" height="match_parent" >
<text g textalignment="center" renderas="html" textsize="22" text="<b>اپلیکیشن اپسان</b>" margin_top = "50" margin_bottom="50"></text>
<divider color = "#E64724" size = "2" ></divider>
<text g textalignment="center" renderas="html" textsize="22" text="<b>خوش آمدید</b>" margin_top = "50" margin_bottom="50"></text>
</page>
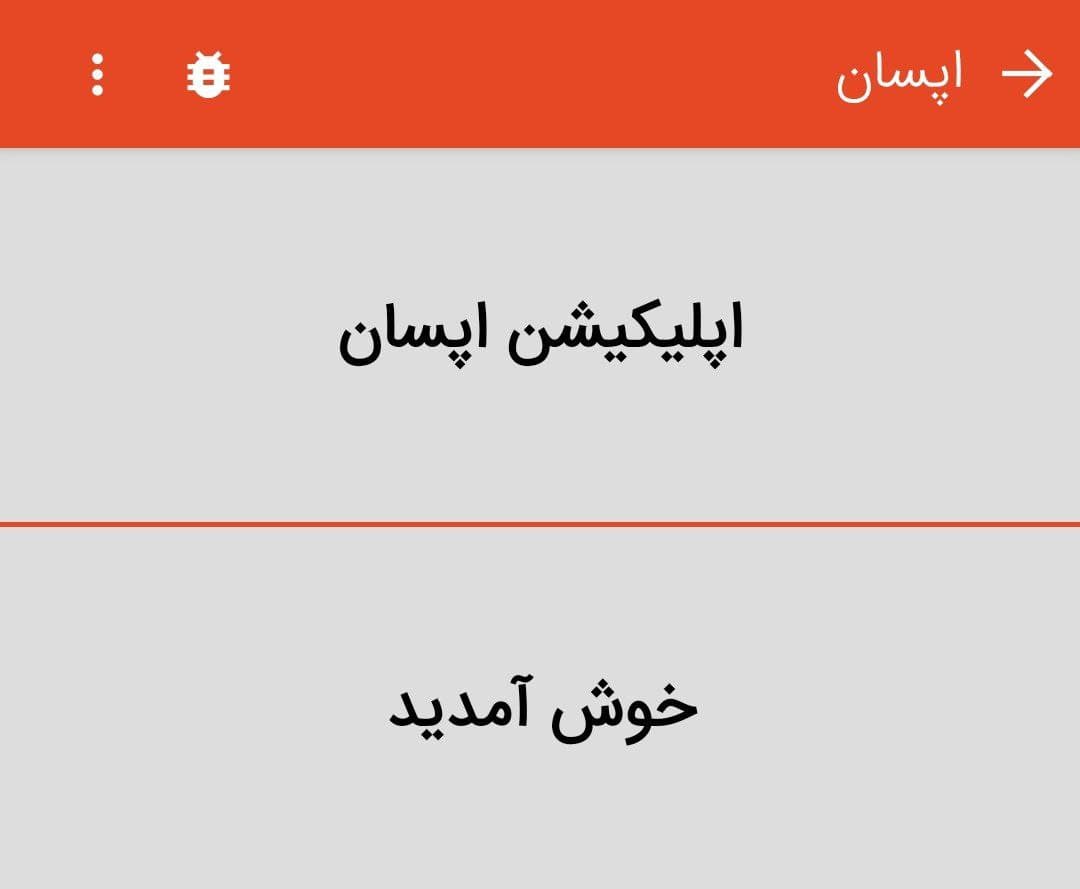
کد بالا به صورت زیر اجرا می شود :


No Comments