DropDown
یک المان فرزند است که یک لیست از گزینه ها را با کلیک بر روی یک دکمه نمایش میدهد.
هر گزینه با یک item نمایش داده میشود.
خواص این المان :
↵ onSelectionChange :
مقدار ورودی آن یک update است و تغییری را نمایش میدهد.
↵ Hint :
یک متن به عنوان راهنمایی را نشان میدهد.
↵ Rtl :
نشان میدهد جهت راست به چپ است یا برعکس.
↵ value :
مقادیر المان را در خود نگه میدارد.
در اینجا نمونه کدی از DropDown می بینیم :
<page title="ورود به اپسان" background="#DDDDDD" toolbarColor="#E64724" width="match_parent" height="match_parent">
<frame width="240" height="765">
<frame borderStrokeWidth="0.2" borderColor="#4682B4" borderCornerRadius="3" width="240" margin_bottom="300">
<dropdown onSelectionChange="" id="selected_gender" hint="انتخاب کنید..." >
<item id="non-binary" onClick="" text_color="#7F7F7F">هیچکدام</item>
<item id="male" onClick="">مرد</item>
<item id="female" onClick="">زن</item>
</dropdown>
</frame>
</frame>
</page>
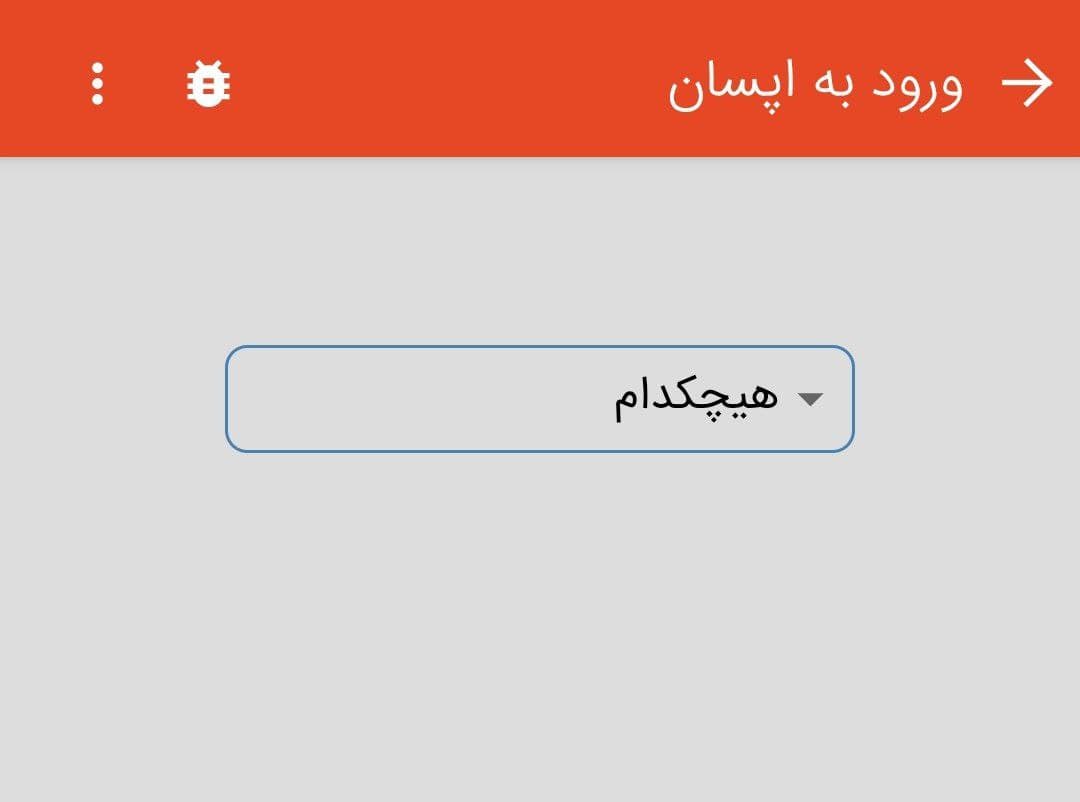
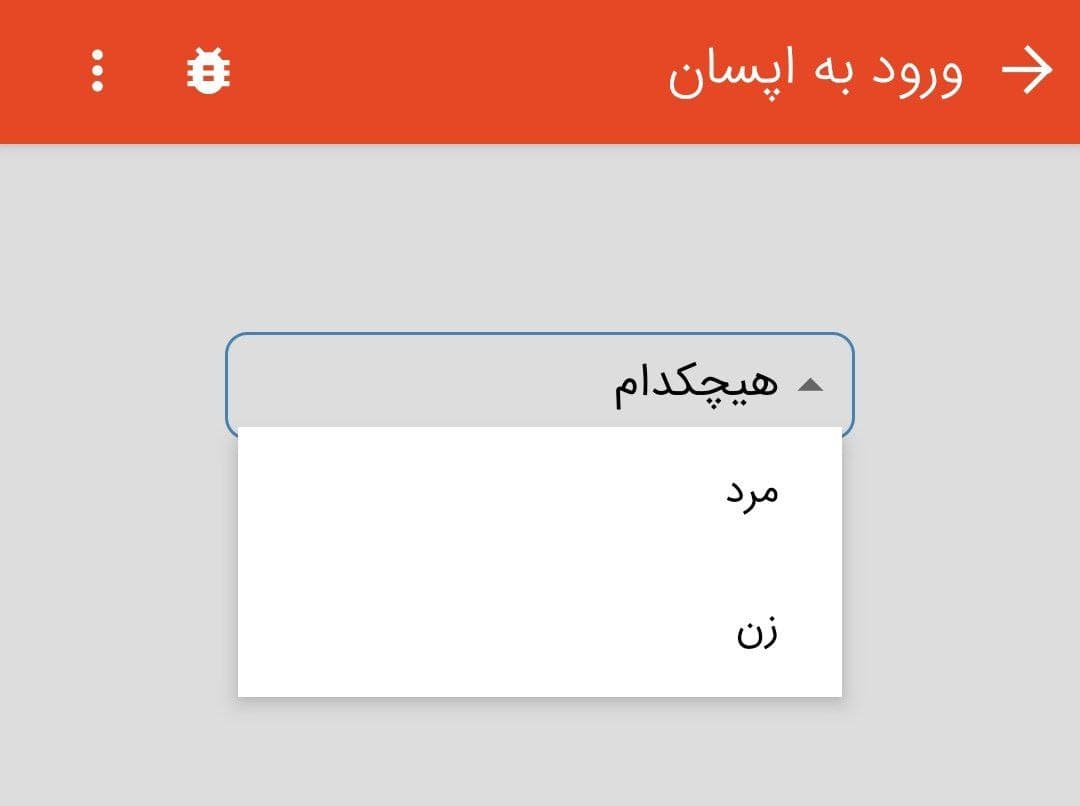
و اجرای آن به شکل زیر است :



No Comments