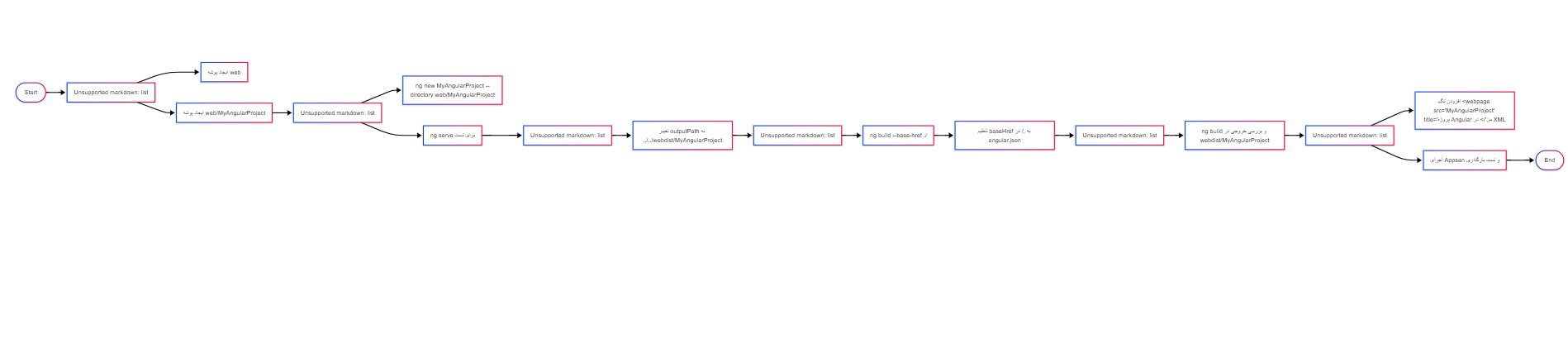
راهنمای تنظیم پروژه Angular برای استفاده در Appsan
در این راهنما، نحوه تنظیم پروژه Angular به گونهای که فایلهای ساخته شده (build) آن به پوشه webdist در پروژه Appsan منتقل شوند و همچنین پروژه Angular در پوشه web مدیریت شود، توضیح داده میشود. این تنظیمات به شما امکان میدهند که به راحتی از پروژه Angular خود در Appsan استفاده کنید.

۱. ایجاد پوشههای مورد نیاز
-
ایجاد پوشه
web:- در مسیر اصلی پروژه Appsan، یک پوشه به نام
webایجاد کنید. - این پوشه حاوی کد منبع پروژههای وب شما خواهد بود.
- در مسیر اصلی پروژه Appsan، یک پوشه به نام
-
ایجاد پوشه برای پروژه Angular:
- درون پوشه
web، پوشهای به نام پروژه Angular خود بسازید (مثلاًMyAngularProject).
- درون پوشه
۲. ایجاد پروژه Angular در پوشه web
-
ایجاد پروژه Angular در مسیر مناسب:
ng new MyAngularProject --directory web/MyAngularProject -
تست پروژه:
با دستور زیر پروژه را به صورت محلی اجرا کنید و از صحت عملکرد آن مطمئن شوید:
ng serve
۳. تنظیم مسیر خروجی (outputPath) در angular.json
-
باز کردن فایل
angular.json:در ریشه پروژه Angular، فایل
angular.jsonرا باز کنید. -
یافتن تنظیمات
outputPath:در بخش
architect → buildمقدارoutputPathرا پیدا کنید. -
تغییر مسیر خروجی:
مقدار
outputPathرا به مسیر زیر تغییر دهید:"outputPath": "../../webdist/MyAngularProject"
۴. تنظیم baseHref برای پروژه Angular
برای اطمینان از بارگذاری صحیح منابع، baseHref را به ./ تنظیم کنید:
-
از طریق خط فرمان:
ng build --base-href ./ -
در
angular.json:"build": { "options": { "outputPath": "../../webdist/MyAngularProject", "baseHref": "./" } }
۵. ساخت پروژه Angular
-
ساخت پروژه:
ng build -
بررسی فایلهای ساخته شده:
اطمینان حاصل کنید که فایلهای خروجی در پوشه
webdist/MyAngularProjectقرار گرفته باشند.
۶. استفاده از پروژه Angular در Appsan
-
افزودن عنصر
webpageدر فایل XML:<webpage src="MyAngularProject" title="پروژه Angular من"/> -
اجرای پروژه Appsan:
پروژه Appsan را اجرا کرده و از بارگذاری صحیح پروژه Angular مطمئن شوید.
نکات مهم
- مطمئن شوید پوشه Angular در
web/[project-name]قرار دارد. - مسیر
outputPathدرangular.jsonدقیقاً به پوشه مناسب درwebdistاشاره کند. - همیشه
baseHrefرا به./تنظیم کنید. - پس از هر تغییر در پروژه Angular، مجدداً آن را بسازید و خروجی را به
webdistکپی کنید. - نام پوشه در
webdistباید با مقدارsrcدر عنصرwebpageمطابقت داشته باشد.

No Comments