نحوه افزودن پروژه به اپسان
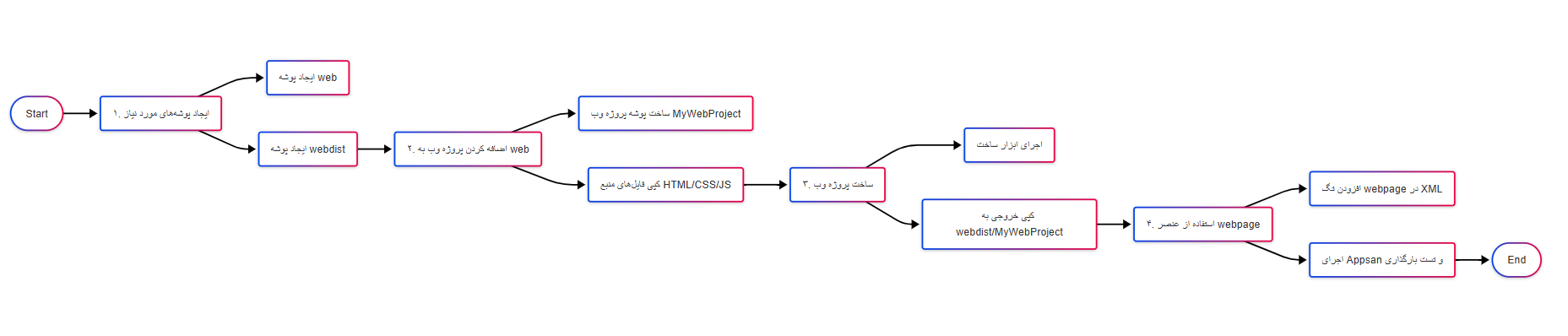
در این راهنما، نحوه افزودن یک پروژه وب به پروژه Appsan به صورت گامبهگام توضیح داده میشود. با استفاده از این راهنما، شما میتوانید پروژههای وب خود را بهطور مؤثری درون Appsan ادغام کرده و از قابلیتهای جدید عنصر web-page بهرهمند شوید.

۱. ایجاد پوشههای مورد نیاز
-
ایجاد پوشه
web:- در مسیر اصلی پروژه Appsan، پوشهای به نام
webایجاد کنید. - این پوشه حاوی کد منبع پروژههای وب شما خواهد بود.
- در مسیر اصلی پروژه Appsan، پوشهای به نام
-
ایجاد پوشه
webdist:- در کنار پوشه
web، پوشهای به نامwebdistایجاد کنید. - این پوشه فایلهای ساختهشده (build) پروژههای وب شما را نگهداری میکند.
- در کنار پوشه
۲. اضافه کردن پروژه وب به پوشه web
-
ایجاد پوشه برای پروژه وب:
- درون پوشه
web، پوشهای به نام پروژه وب خود بسازید (مثلاًMyWebProject).
- درون پوشه
-
افزودن کد منبع:
- تمام فایلهای HTML، CSS، JavaScript و سایر فایلهای پروژه وب را در این پوشه کپی کنید.
۳. ساخت پروژه وب
-
ساخت پروژه:
- با ابزار ساخت مناسب (مثل Webpack یا Parcel) پروژه وب خود را بسازید.
- خروجی (build) شامل فایلهای HTML، CSS و JavaScript بهینه شده خواهد بود.
-
کپی خروجی به
webdist:- پس از ساخت، فایلهای خروجی را در پوشهای با همان نام پروژه در
webdistقرار دهید. - مثلاً
webdist/MyWebProject.
- پس از ساخت، فایلهای خروجی را در پوشهای با همان نام پروژه در
۴. استفاده از عنصر webpage در پروژه Appsan
-
افزودن عنصر
webpageبه فایل XML:- در فایل XML پروژه Appsan خود، تگ زیر را اضافه کنید:
<webpage src="MyWebProject" title="پروژه وب من"/> -
تست و اشکالزدایی:
- پروژه Appsan را اجرا کرده و از بارگذاری صحیح صفحه وب اطمینان حاصل کنید.
- در صورت بروز مشکل، تنظیمات پوشههای
web،webdistو ساخت پروژه وب را بررسی کنید.
نکات مهم
- نام پوشهها در
webوwebdistباید یکسان باشد. - برای لینکهای خارجی در
srcاز URLهای HTTPS معتبر استفاده کنید. - پس از هر تغییر در کد منبع، مجدداً پروژه وب را بسازید و خروجی را به
webdistکپی کنید.
این راهنما به شما کمک میکند پروژههای وب خود را بهطور مؤثر در Appsan ادغام کرده و از قابلیتهای جدید بهرهمند شوید.

No Comments