نوشتن APi, Route , Controller
در ادامه یک مثال از طراحی route , controller اورده شده است

-
ایجاد ساختار پوشهها برای Route و Controller
- در ریشه پروژه پوشههایsrc/routes/وsrc/controllers/را بسازید
- هر موجودیت (مثلاًrequestsوusers) یک فایل Route و یک فایل Controller دارد
- ساختار نهایی:src/ ├─ controllers/ │ ├─ requestController.js │ └─ userController.js └─ routes/ ├─ requestRoutes.js └─ userRoutes.js -
تعریف Routeها با استفاده از Express
- درsrc/routes/requestRoutes.jsمسیرهای CRUD را تعریف کنید:import { Router } from 'express'; import { createRequest, getAllRequests, getRequestById, updateRequest, deleteRequest } from '../controllers/requestController.js';const router = Router();
router.post('/', createRequest); router.get('/', getAllRequests); router.get('/:id', getRequestById); router.put('/:id', updateRequest); router.delete('/:id', deleteRequest);
export default router;
-
ایجاد Controllerها با منطق کاری
- درsrc/controllers/requestController.jsتوابع CRUD را پیاده کنید:import Request from '../models/request.js';export const createRequest = async (req, res, next) => { try { const newReq = await Request.create({ userId: req.body.userId, expertId: req.body.expertId, text: req.body.text }); res.status(201).json(newReq); } catch (err) { next(err); } };
export const getAllRequests = async (_req, res, next) => { try { const list = await Request.findAll(); res.json(list); } catch (err) { next(err); } };
export const getRequestById = async (req, res, next) => { try { const item = await Request.findByPk(req.params.id); if (!item) return res.status(404).json({ message: 'Not found' }); res.json(item); } catch (err) { next(err); } };
export const updateRequest = async (req, res, next) => { try { const [updated] = await Request.update(req.body, { where: { requestId: req.params.id } }); if (!updated) return res.status(404).json({ message: 'Not found' }); res.json({ message: 'Updated' }); } catch (err) { next(err); } };
export const deleteRequest = async (req, res, next) => { try { const deleted = await Request.destroy({ where: { requestId: req.params.id } }); if (!deleted) return res.status(404).json({ message: 'Not found' }); res.status(204).end(); } catch (err) { next(err); } };
-
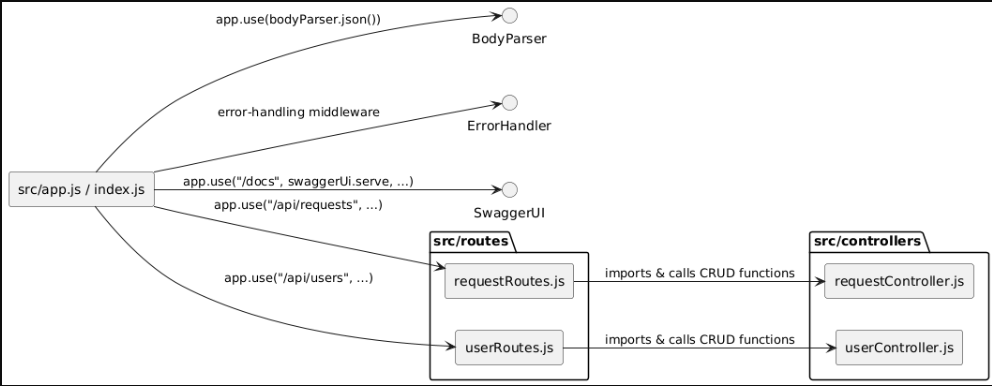
وصل کردن Routeها به اپلیکیشن اصلی
- درsrc/app.jsیاindex.jsاین کار را انجام دهید:import express from 'express'; import bodyParser from 'body-parser'; import requestRoutes from './routes/requestRoutes.js'; import userRoutes from './routes/userRoutes.js';const app = express(); app.use(bodyParser.json());
app.use('/api/requests', requestRoutes); app.use('/api/users', userRoutes);
// هندلینگ خطا app.use((err, _req, res, _next) => { console.error(err); res.status(500).json({ error: err.message }); });
export default app;

No Comments