صفحه ی اول
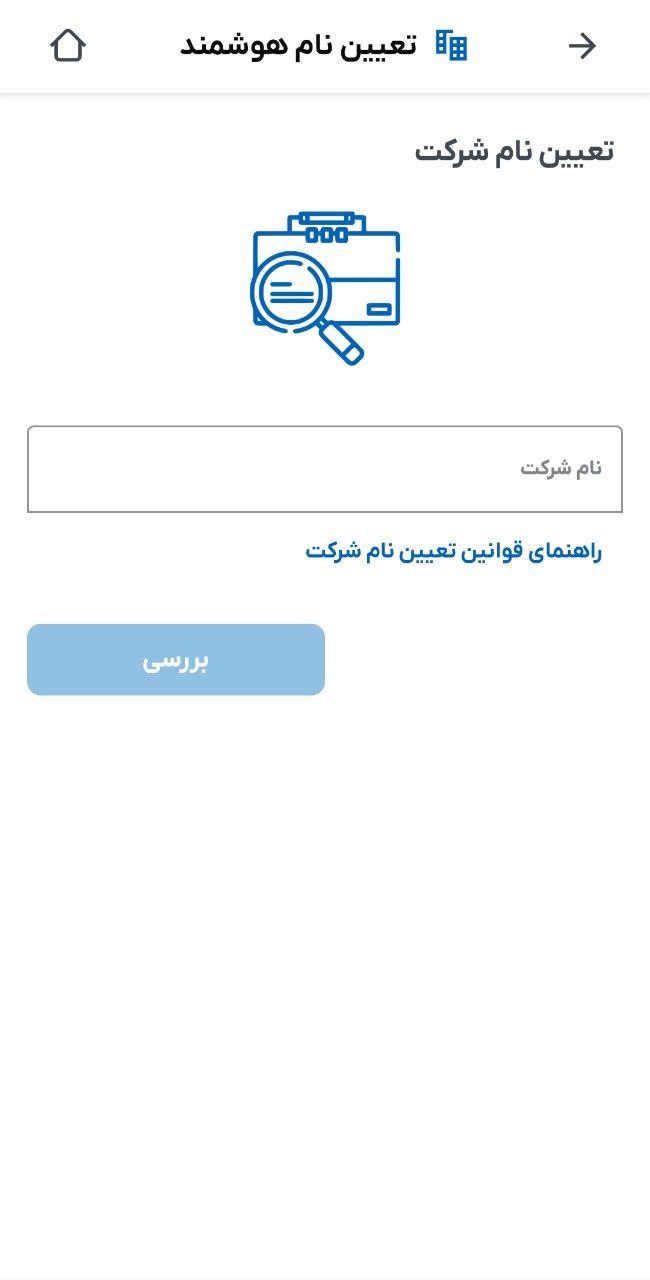
نمای مینی اپ به صورت زیر میباشد
کدها
<page title="تعیین نام هوشمند" height="match_parent" padding="16"
width="match_parent" layout="linear_vertical" scrollable="true">
<include layout="pages/baresi-nam/barresi.js.appsan" />
<frame layout="linear_vertical" gravity="center_vertical" padding="0" margin="0"
height="wrap_content" width="match_parent">
<frame layout="linear_horizontal" weightsum="1" background="#D5E3FF" id="header_message"
visibility="gone" margin="0" padding="0"
padding_top="8" padding_bottom="8"
reverse="true" layoutgravity="top"
borderCornerRadius="4" >
<img id="header_img" src="images/warning.png" width="24" height="24"
scaleType="fit_center" margin_top="10" margin_right="16" margin_bottom="10" />
<text id="header_text" weight="1" textsize="14" textcolor="#0164BC" textstyle="normal" gravity="top"
height="match_parent"
text="" />
</frame>
<frame layout="linear_vertical" margin="0" padding="0">
<text id="title" text="تعیین نام شرکت" textalignment="right"
gravity="center" textsize="16" textcolor="#424750" textstyle="bold"/>
<img src="images/logo.png" margin_top="16"
width="91" height="91" scaleType="fit_center"/>
</frame>
<frame layout="linear_vertical" margin="0" padding="0" margin_top="24">
<material-textinput id="namewrapper" expandHint="true" rtl="true" borderColor="#E0E0E2"
endiconmode="custom"
hint="نام شرکت" borderCornerRadius="4" textcolor="#43474E" defaulthintcolor="#81858B"
hideArrow="true" margin="0">
<textinput id="company_name" hintsize="11" hintcolor="#424750" textsize="11" textcolor="#43474E"
padding_top="16" padding_bottom="16" padding_right="12" borderCornerRadius="4"
hintcolor="#81858B"
padding_left="12" onfocus="script/checkNameAction:changeHint()"
onfocuslost="script/checkNameAction:changeHint()"
onChange="script/checkNameAction:check_empty_field()"/>
</material-textinput>
<text margin_right="10" text="راهنمای قوانین تعیین نام شرکت" margin_top="12"
onclick=""
textcolor="#0164BC" textsize="12" margin_bottom="8" />
</frame>
<frame layout="linear_horizontal" weightsum="2" margin="0" padding="0" margin_top="24" id="btn_frame">
<frame background="#92C0E2" weight="1" margin="0" padding="0" id="btn_id"
onclick="script/checkNameAction:check_name()"
borderCornerRadius="8" padding_top="4" padding_bottom="4">
<text textsize="14" text="بررسی" textcolor="#FFFFFF" textalignment="center"/>
</frame>
<frame background="#0164BC" weight="1" visibility="invisible"
margin="0" padding="0" focusable="false" clickable="false">
<text textsize="" text="بررسی" textcolor="#0164BC" />
</frame>
</frame>
<frame id="result" layout="linear_vertical">
</frame>
<progressbar id="progress-bar" color="#0164BC" layout="circular" margin_top="52" visibility="gone" />
<snackbar textSize="12" text="دریافت اطلاعات با خطا مواجه شد، دقایقی دیگر مجددا تلاش نمایید." duration="long" location="bottom" textColor="FF5733" id="errorSnakeBar">
</frame>
</page>
<script id="checkNameAction">
let hintFocused = true;
let resultMode = false;
function resetEveryThing() {
Appsan.setProperty('header_message', 'visibility', 'gone');
Appsan.setProperty('namewrapper', 'showendicon', 'false');
Appsan.setProperty('title', 'visibility', 'visible');
Appsan.setProperty('btn_frame', 'visibility', 'visible');
Appsan.setProperty('result', 'visibility', 'gone');
}
function changeResultMode() {
if (resultMode) {
resetEveryThing();
resultMode = false;
}
}
function changeHint() {
if (hintFocused)
Appsan.setProperty('namewrapper', 'hint', 'درج نام شرکت');
else
Appsan.setProperty('namewrapper', 'hint', 'نام شرکت');
hintFocused = !hintFocused;
}
function show_header_message(id='header_message', status='error') {
let property = {
success: {
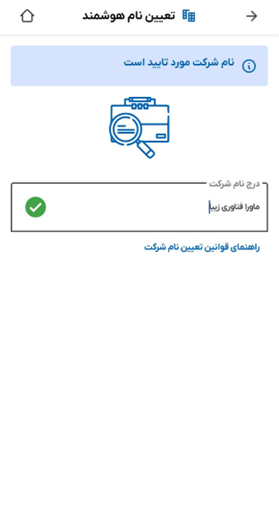
text: 'نام شرکت مورد تایید است',
textcolor: '#0164BC',
img: 'images/warning.png',
background: '#D5E3FF',
imageicon: 'images/tickicon.png',
endicontint: "#41A447"
},
error: {
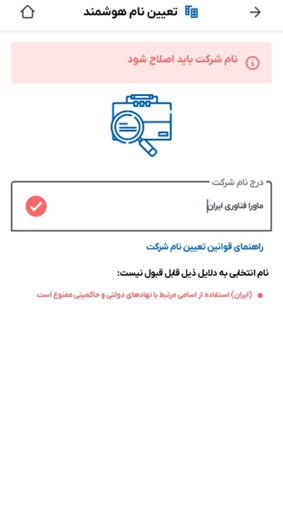
text: 'نام شرکت باید اصلاح شود',
textcolor: '#FF6666',
img: 'images/erroricon.png',
background: '#FFE5E5',
imageicon: 'images/crossicon.png',
endicontint: "#FF6666"
}
}
Appsan.setProperty('header_text', 'text',property[status]['text']);
Appsan.setProperty('header_img', 'src',property[status]['img']);
Appsan.setProperty('header_message', 'background',property[status]['background']);
Appsan.setProperty('header_text', 'textcolor',property[status]['textcolor']);
Appsan.setProperty('namewrapper', 'endicon', property[status]['imageicon']);
Appsan.setProperty('namewrapper', 'endicontint', property[status]['endicontint']);
Appsan.setProperty('namewrapper', 'showendicon', 'true');
Appsan.setProperty('header_message', 'visibility', 'visible');
}
function check_empty_field(id='company_name', btn='btn_id') {
changeResultMode();
if (Appsan.findElementById(id).value.length >= 1) {
Appsan.setProperty(btn, 'background', '#0164BC');
Appsan.setProperty(btn, 'clickable', 'true');
Appsan.setProperty(btn, 'focusable', 'true');
return true;
} else {
Appsan.setProperty(btn, 'background', '#92C0E2');
Appsan.setProperty(btn, 'clickable', 'false');
Appsan.setProperty(btn, 'focusable', 'false');
return false;
}
}
function check_name(){
if (!check_empty_field())
return;
Appsan.setProperty('title', 'visibility', 'gone');
Appsan.setProperty('btn_frame', 'visibility', 'gone');
Appsan.setProperty('result', 'visibility', 'gone');
Appsan.setProperty('header_message', 'visibility', 'gone');
Appsan.setProperty('progress-bar', 'visibility', 'visible');
name = Appsan.findElementById('company_name').value;
HTTPClient.get(`http://5.253.24.175:8001/api/v1/company/check/${name}`, {
headers: {
'Content-Type': 'application/json; charset=utf-8',
"Authorization":"Bearer eyJhbGciOiJIUzUxMiJ9.eyJtaW5pQXBwTmFtZSI6ImFwcDphZG1pbjp0YWVpbi1uYW0taG9vc2htYW5kIiwidXNlcm5hbWUiOiIxMTExMTExMTExIiwic3ViIjoibWluaUFwcCIsImlhdCI6MTY5OTA0Mjk2NSwiZXhwIjoxNjk5OTA2OTY1fQ.Xej8W2H8KMnANzgBVYia4YbKqVV7QzrYwz7oKongEnDsTsruL3D7-VwSdOZWKx4TDzzkYf0rBroRHWZX8bdpbA",
}
}).subscribe(response => {
Appsan.setProperty('progress-bar', 'visibility', 'gone');
if (response['result'] === 'accept') {
show_header_message('header_message', 'success');
resultMode = true;
} else if (response['result'] === 'reject' || response['result'] === 'warning'){
let reasons_template = ``;
for (let reason of response['reasons']){
reasons_template +=
`
<frame layout="linear_horizontal" reverse="true" weightsum="1" margin="0" padding="0"
layoutgravity="center_horizantal" gravity="center" >
<text renderas="markdown" weight="1" textcolor="#FF6666" textsize="10" margin="0" padding="0"
text="* ${reason['desc']}" textalignment="center_vertical" />
</frame>
`;
}
let errorMessage = (response['result'] === 'reject') ?
'نام انتخابی به دلایل ذیل قابل قبول نیست:' :
'نام انتخابی به دلایل ذیل ممکن است رد شود:'
let reject =
`<frame id="title" layout="linear_vertical" margin="0" padding="0" reverse="true">
<text textcolor="#000000" textsize="12" text="${errorMessage}" margin="0"
padding="0" margin_bottom="12" margin_top="4" />
</frame>` + reasons_template
Appsan.setProperty('result', 'innerElements', reject);
Appsan.setProperty('result', 'visibility', 'visible');
show_header_message('header_message', 'error');
resultMode = true;
} else {
Appsan.setProperty('progress-bar', 'visibility', 'gone');
// Appsan.runAction('snackbar/errorSnakeBar');
resultMode = true;
}
}, err => {
Appsan.setProperty('progress-bar', 'visibility', 'gone');
// Appsan.runAction('snackbar/errorSnakeBar');
resultMode = true;
});
}
</script>




No Comments